Android DP 란 무엇인가?
들어가며
DP(Device Independent Pixel)는 안드로이드 앱을 디자인 혹은 개발하는 과정에서 레이아웃을 구성할 때 필수적인 개념입니다. 그래서 오늘 글에서는 안드로이드 앱 개발 입문자 분들을 대상으로한 DP 개념을 소개해드리고자 합니다.
전통적인 레이아웃 구성에서는 픽셀(PIXEL)을 기본 단위로 사용합니다. 픽셀, 많이들 들어보셨죠? 우리가 스마트폰이나 디카로 찍은 사진의 해상도, 그리고 모니터 화면의 해상도, 소위 1024 x 768 라고 부르는 수치가 바로 픽셀을 일컫는 것입니다. 그런데, 이러한 픽셀만 가지고 레이아웃을 구성하면 문제가 발생합니다. 어떤 문제가 발생하는지는 본문에서 살펴보죠.
디스플레이 기술이 발전하면서 같은 화면 크기를 구성하는 픽셀 입자의 크기도 점점 작아지는 것이 가능해졌고, 결국 보다 고해상도를 지원할 수 있게 되었습니다. 즉 기기의 디스플레이에 따라서 1인치 면적에 대한 픽셀 밀도(PPI, Pixel Per Inch)도 달라지게 되었죠.
보통은 최신의 고가 모델일수록 높은 해상도를 지원합니다. 즉 PPI가 높다는 뜻이죠. 그래서 픽셀만으로 앱의 레이아웃을 구성하면, 서로 다른 PPI를 가지는 모바일 기기에서 레이아웃의 요소들이 다른 크기로 보여지는 문제가 발생합니다. 때로는 레이아웃의 일부 요소들에 대해서는 다른 PPI를 가지는 기기라고 할지라도 동일 크기로 나타내야하는 경우도 있는데 말이죠. 그래서 구글은 PPI와 관계없이 레이아웃 구성 요소들이 동일 크기로 화면에서 보여질 수 있도록, 별도의 단위를 정의하였고, 그것이 바로 DP(Densitpy Independent Pixel)입니다.
본문
DP개념을 이해하려면 우선 다음 용어를 알고 있어야합니다.
- DPI : 인쇄물 가로 또는 세로 1인치에 찍힌 점의 수
- PPI : DPI와 개념은 동일하며, 가로 또는 세로 1인치에 찍힌 픽셀의 수
그리고 안드로이드에서 정의한 다음 해상도 분류도 기본적으로 알아두셔야 합니다.
(참고로 안드로이드 플랫폼을 채택하는 각 제조사는 위 분류에 따라 기기의 DPI 기준을 잡아 출시합니다.)
이제 본격적으로 DP가 무엇인지 알아볼까요?
DP는 왜 등장한 것인가?
집에 있는 TV 화면을 매우 가까이서 보면, 픽셀 입자들이 보일 것입니다. 하지만 모바일 기기는 아무리 가까이 해도 웬만해서는 보이지 않습니다. 그만큼 모바일의 픽셀들이 TV에 비해 훨씬 작고 촘촘하게 박혀있다는 것이죠. 즉 같은 픽셀이라도 기기에 따라 실제 크기가 차이가 나죠. (물론 TV는 상대적으로 멀리서 시청하기 때문에 픽셀 입자 크기가 크더라도 티가 잘 나지 않죠). 여튼, 말하고자 하는 바는 모바일 기기안에서도 각 기기별로 서로 다른 픽셀 밀도를 가지고 있고, 이 때문에 픽셀 단위로 레이아웃을 구성하면 다른 크기로 보여질 수 밖에 없는것이죠. 이 때문에 안드로이드에서는 기기의 **픽셀밀도(PPI)**와 관계없이 시각적으로 동일 크기로 그려질 수 있는 레이아웃 단위가 필요했고, 이러한 필요에 의해 정의한 것이 **DP**입니다.
픽셀은 어떤 한계를 가졌는가?
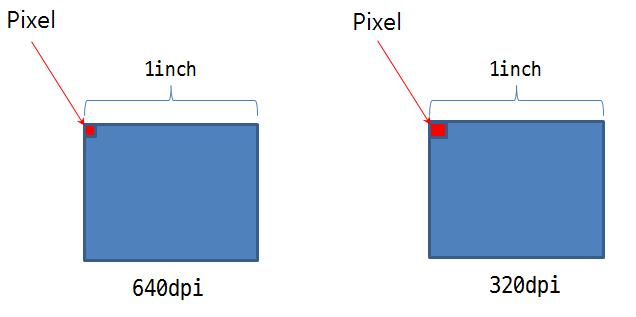
어떤 UX 디자이너가 앱을 디자인 한다고 가정해 봅시다. 디자이너는 앱 상단에 위치할 버튼의 가로 크기를 15 픽셀로 정했습니다. 이제 이렇게 픽셀 기준으로 작성한 앱을 갤럭시 S8과 갤럭시 S3 두곳에 탑재합니다. 과연 어떤 일이 벌어질까요? (참고로 갤럭시 S3의 PPI는 320, 즉 가로 1인치에 320개의 픽셀이 들어갑니다. 그리고 갤럭시 S8의 PPI는 640개, 즉 가로 1인치에 640개의 픽셀이 들어갑니다. 아래는 이해를 돕기위한 그림입니다.)

위 그림에서 보시다시피, 픽셀 단위로 레이아웃의 요소인 버튼 크기를 정하게 되면 서로 다른 PPI를 가지는 두 기기에서 실제로 나타나는 크기도 달라집니다. 이 문제를 막기위해서 픽셀밀도(PPI)에 독립적인 단위가 필요하고, 그로 인해 등장한 것이 DP이죠.
픽셀과 DP는 어떤 관계를 가졌는가?
그런데 앱을 개발하는 개발자는 DP라는 단위로만 작업을 할 수는 없습니다. DP는 레이아웃 디자인에서 디자이나와 개발자사이에서 공유하는 단위이지, 앱 개발자는 막상 Java 코드레벨로 레이아웃을 배치할 때는 픽셀을 써야하는 경우가 생기게 되죠. 그래서 경우에 따라서 DP에 대한 픽셀값으로의 변환이 필요하고, 이 때문에 DP와 PX(Pixel)간의 관계를 알아야합니다. (물론, 안드로이드에서 DP를 픽셀로 계산해주는 API를 친절하게 제공하니 개발자가 일일이 수식을 참고하면서 계산할 필요는 없습니다^^. )
간단히 변환식을 살펴보죠. 우선, 안드로이드에서는 기준 DPI를 160으로 설정하고 있습니다. 기준 DPI라는 의미는 160DPI 에서 1 픽셀과 1DP를 동일하다라고 보는 것이죠. 이 때문에 다음과 같은 변환식이 성립가능합니다.
그럼 실제 적용 예를 들어보겠습니다.
갤럭시 S8에서 가로 크기가 5 DP인 버튼에 대응하는 픽셀값을 구하겠습니다.
\(PX = \frac{640*5}{160}=20\)
이제 갤럭시 S3에서 동일하게 적용해 보겠습니다.
\(PX = \frac{320*5}{160}=10\)
참고로 갤럭시 S8의 픽셀밀도 PPI(640)는 갤럭시 S3 모델 (320)에 비해 2배 높습니다. 그래서
위 변환식의 결과대로 각 기기에 그리면 화면상 동일한 크기로 보여지게 되는 것이죠.
마무리
오늘 글에서는 DP의 개념에 대해서 알아보았습니다. 다음에는 폰트 레이아웃과 관련된 단위인 SP(Scale Independent Pixel)에 대해서도 알아보는 시간을 가지겠습니다. 감사합니다.